Ryan Martin
Product Designer + Director
London
UK
Kitty Hawk
NC, USA
2022
Rivian
Mobile App Evolution
Background
Rivian is an adventure forward electric vehicle manufacturer.
By the start of 2022 they had launched their first vehicle with over 10,000 vehicles on the road, and a network of electric vehicle chargers and service centres.
My Role
In my second year at Rivian, I had built a team of ~15 creatives and researchers, all dedicated to developing the Rivian companion app. Whilst managing the team, my role was also to develop strategic direction, helping to prioritse improvements that enabled greater continuity between digital experiences, efficiencies within the team, scalability of the app and ultimately a better and more cohesive customer experience.
Overview
As the app had been developed rapidly, we hadn’t looked too far ahead to where we might need to scale, and whether our information architecture would support it. Our digital experiences weren’t visually cohesive after a digital re-brand shortly after launch — and we hadn’t developed and integrated a singular design system between design and development.
We had aggregated a number of learnings from early Owner’s, pre-owners and the business over the course of 2021. The goal was to set a strategic and functional focus whilst building a single architecture and shared design toolkit to enable teams to go deep on their product area whilst improving collaboration and cohesiveness with sister design teams (Vehicle + Web).
All the while growing and improving the app.
001
Learn what if felt like to be a Rivian owner
As the number of vehicles on the road increased from Q4 2021 - our focus on learning became a priority. From ride alongs, interviews, self immersion, user-testing, beta groups, surveys, diary studies - our methods of learning became broad and implemented into every project we took on - ensuring our prioritization and our work was insight driven throughout.

We invested in learning through product immersion and guerilla studies

And had plenty of ride alongs with new and future vehicle owners.
002
Set the path for today, tomorrow and beyond.
While the excitement of what the app could become motivated the team, the path there was still unclear, and a clear perspective of how the app fit into Owner’s lives today, still needed be established.
All research had pointed to the need to support baseline Vehicle Ownership, to ease anxities of EV ownership and build confidence in Rivian Ownership - before over investing in growth areas around community and adventure. Without that trust in a solid foundation we couldn’t accelerate to meet our vision.
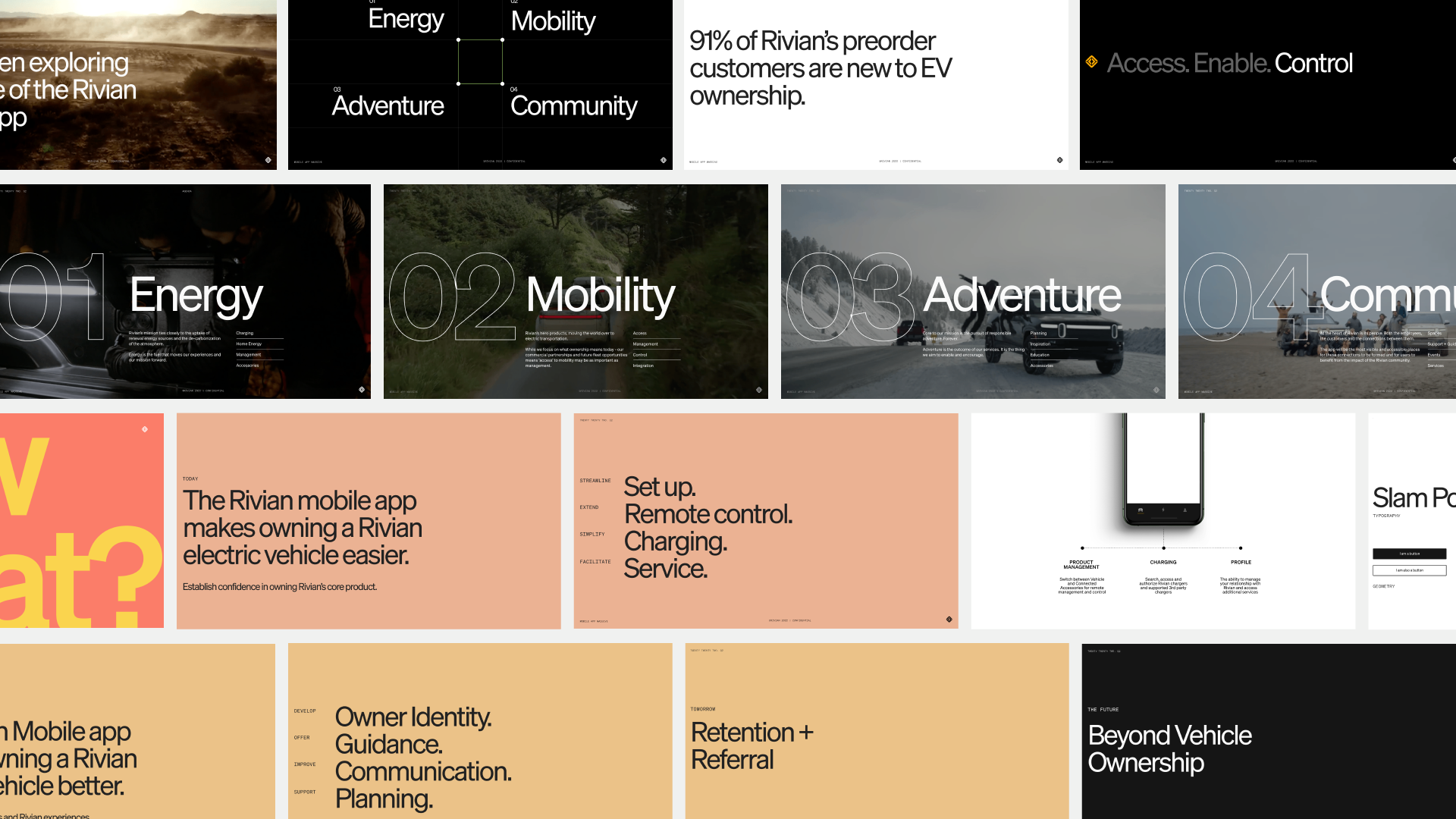
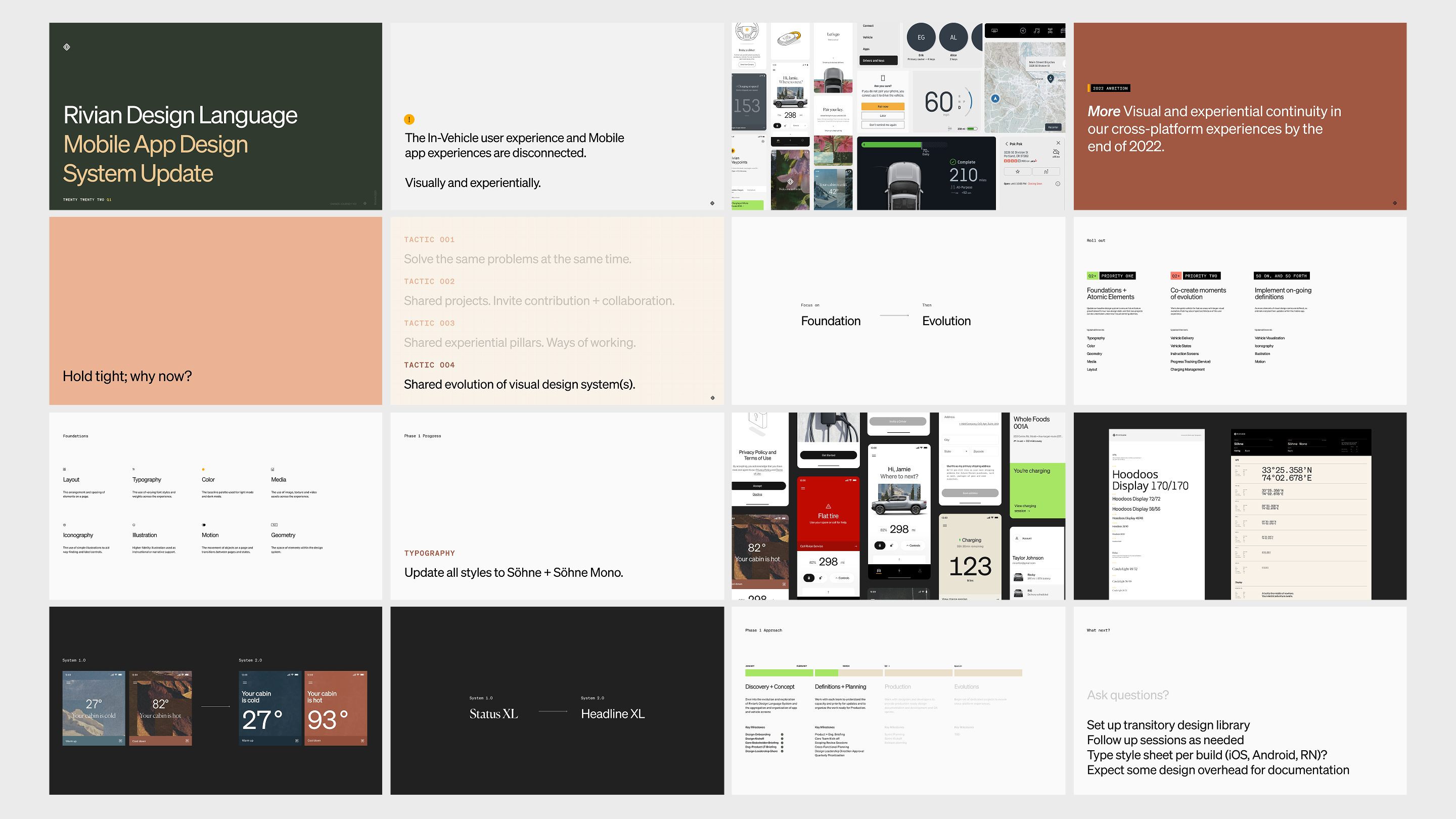
A strategy deck aligning the role of the mobile app with the evolution of the company, integrating our key initiatives into a strategic plan.

We worked to align a design direction across brand, web, app and vehicle.

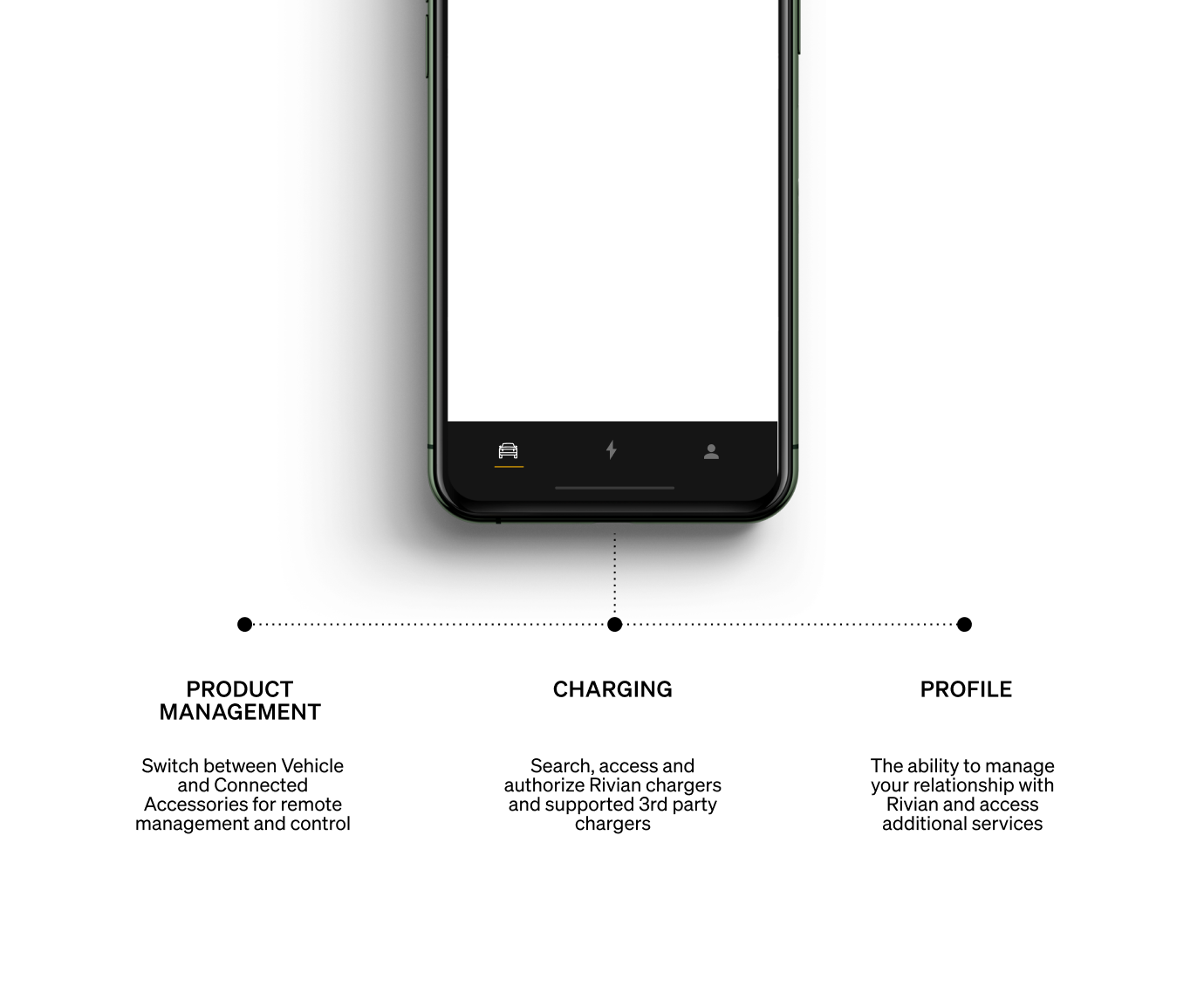
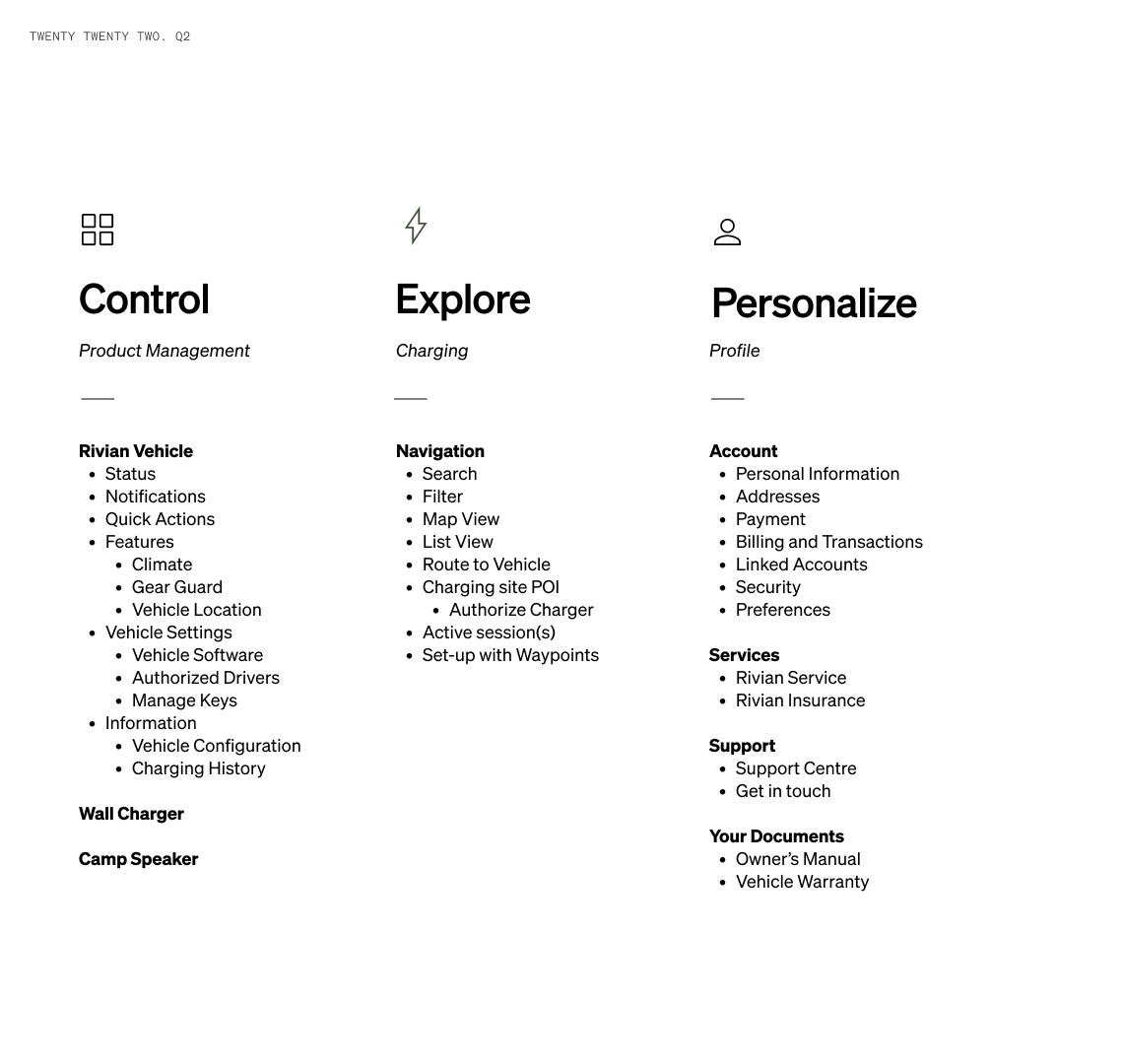
We simplified our navigation and architecture to accommodate current pain-points and future growth,

003
Re-set, iterate and grow
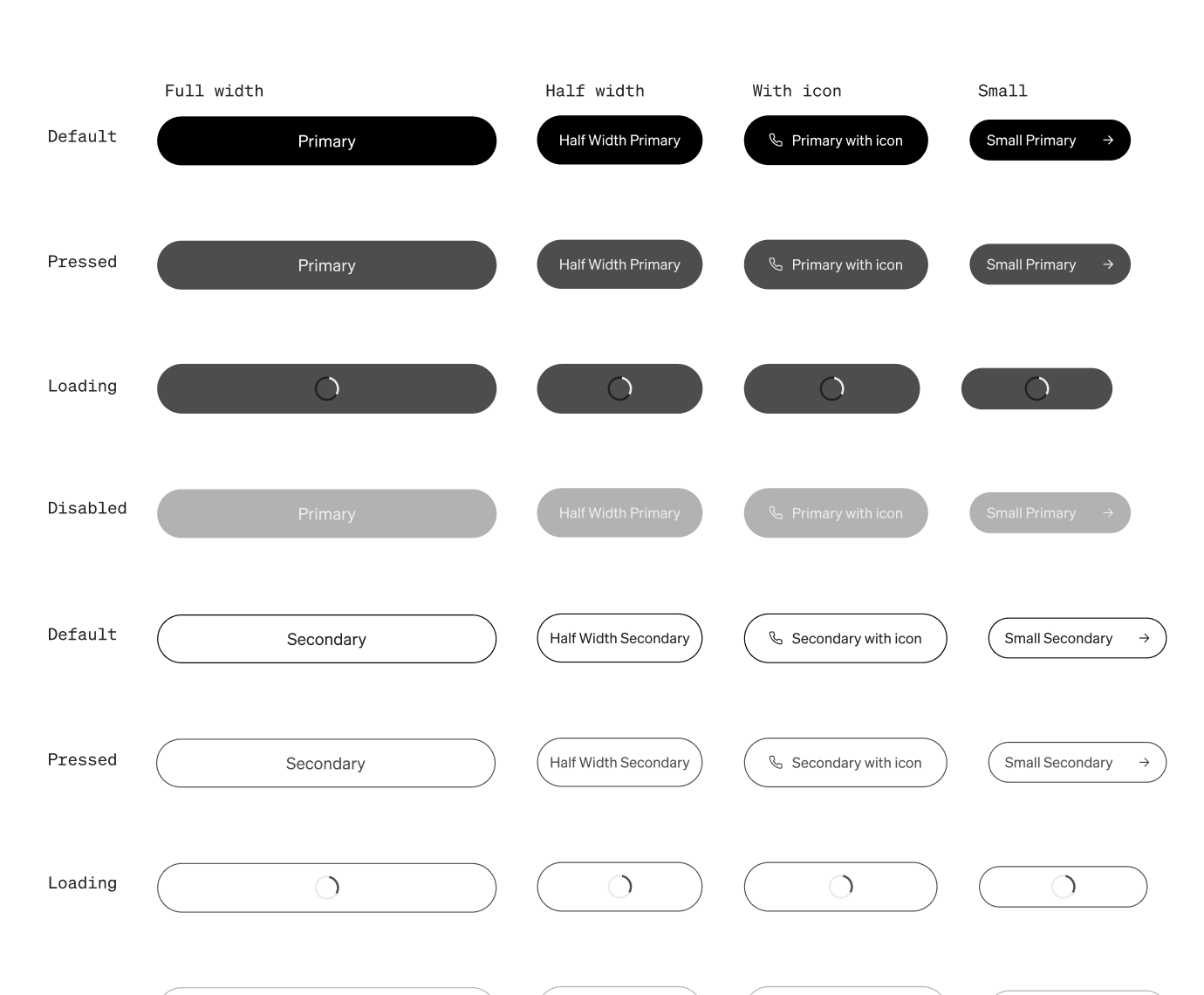
As we implemented the new design direction in phases, we reset many of our visual foundations such as colour, type styles and geometry.
This led to a thorough tidy up of our design system, setting up connected components for better quality management across the system and equally a tidy up of our development builds with style libraries and shared componets for better quality control.
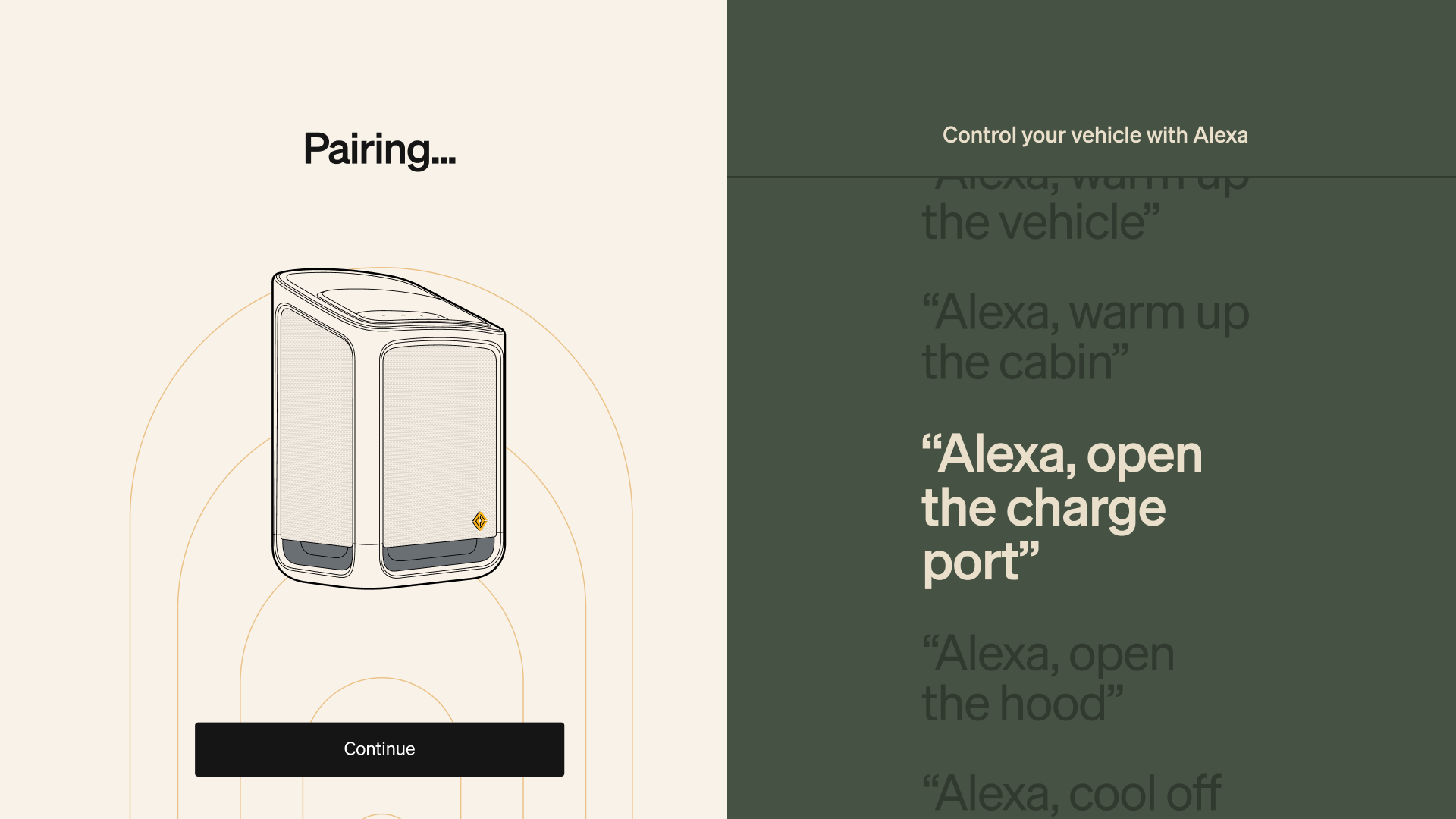
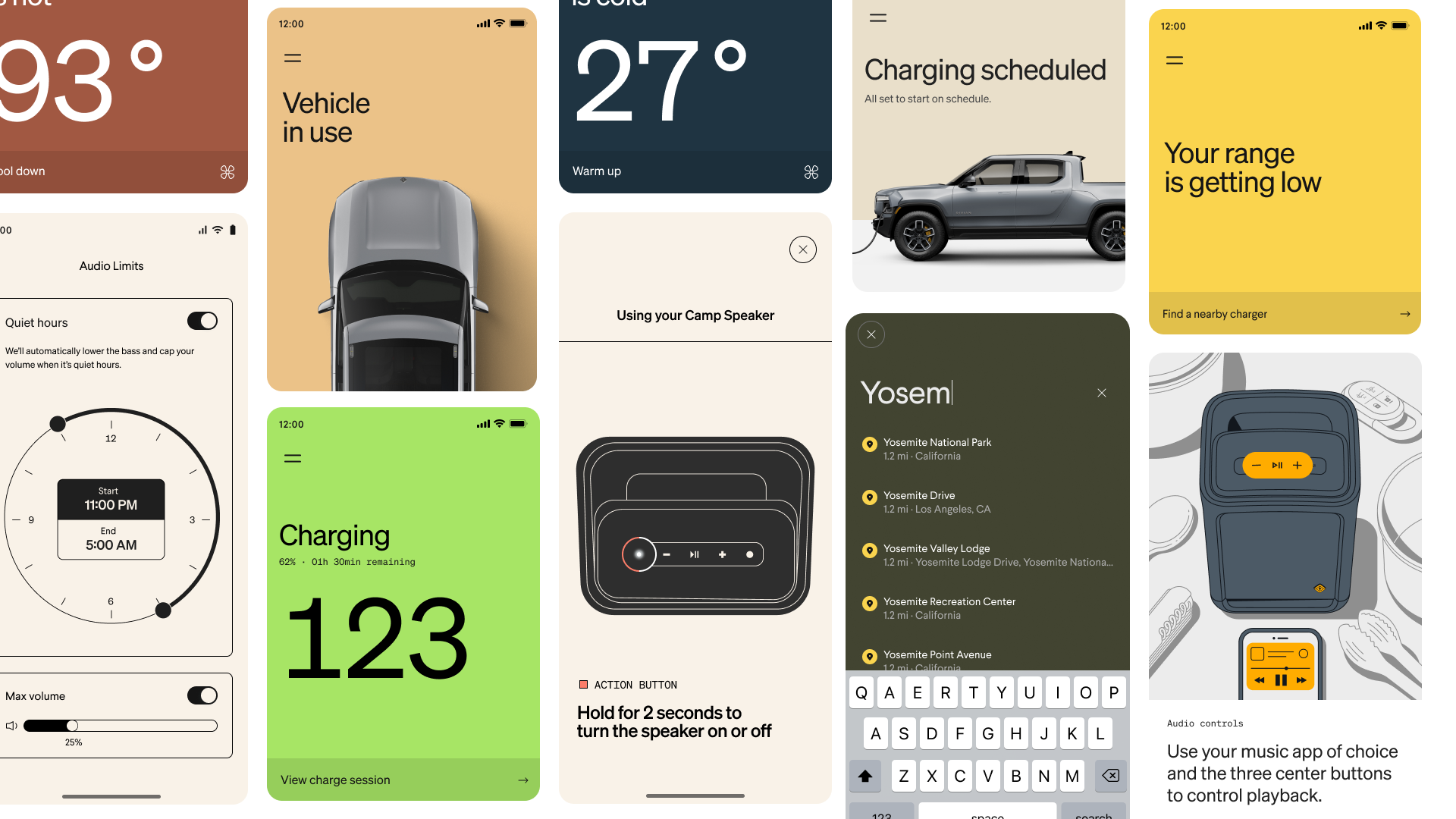
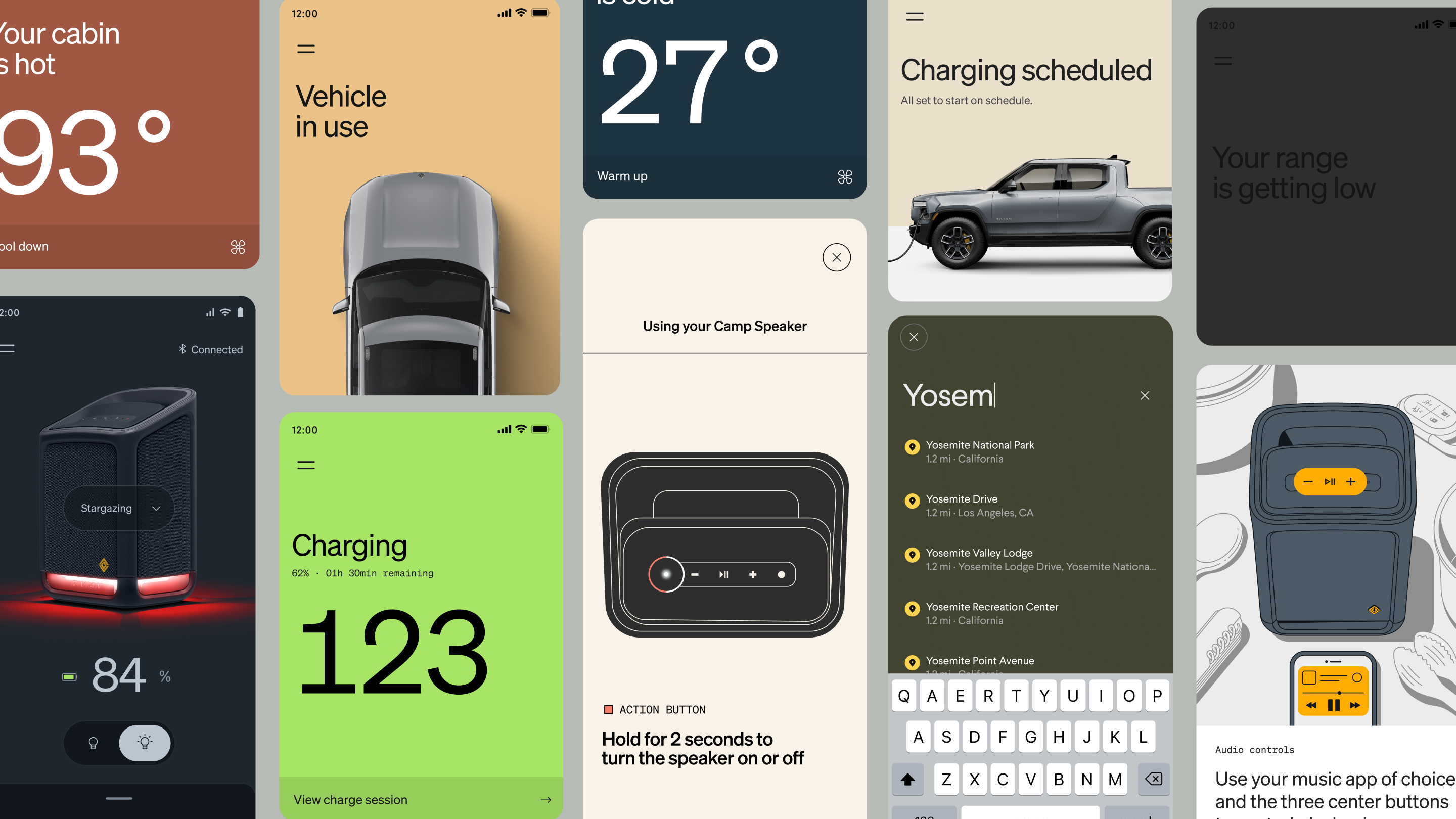
We continued to launch new features and iterate on existing ones based on Owner feedback.
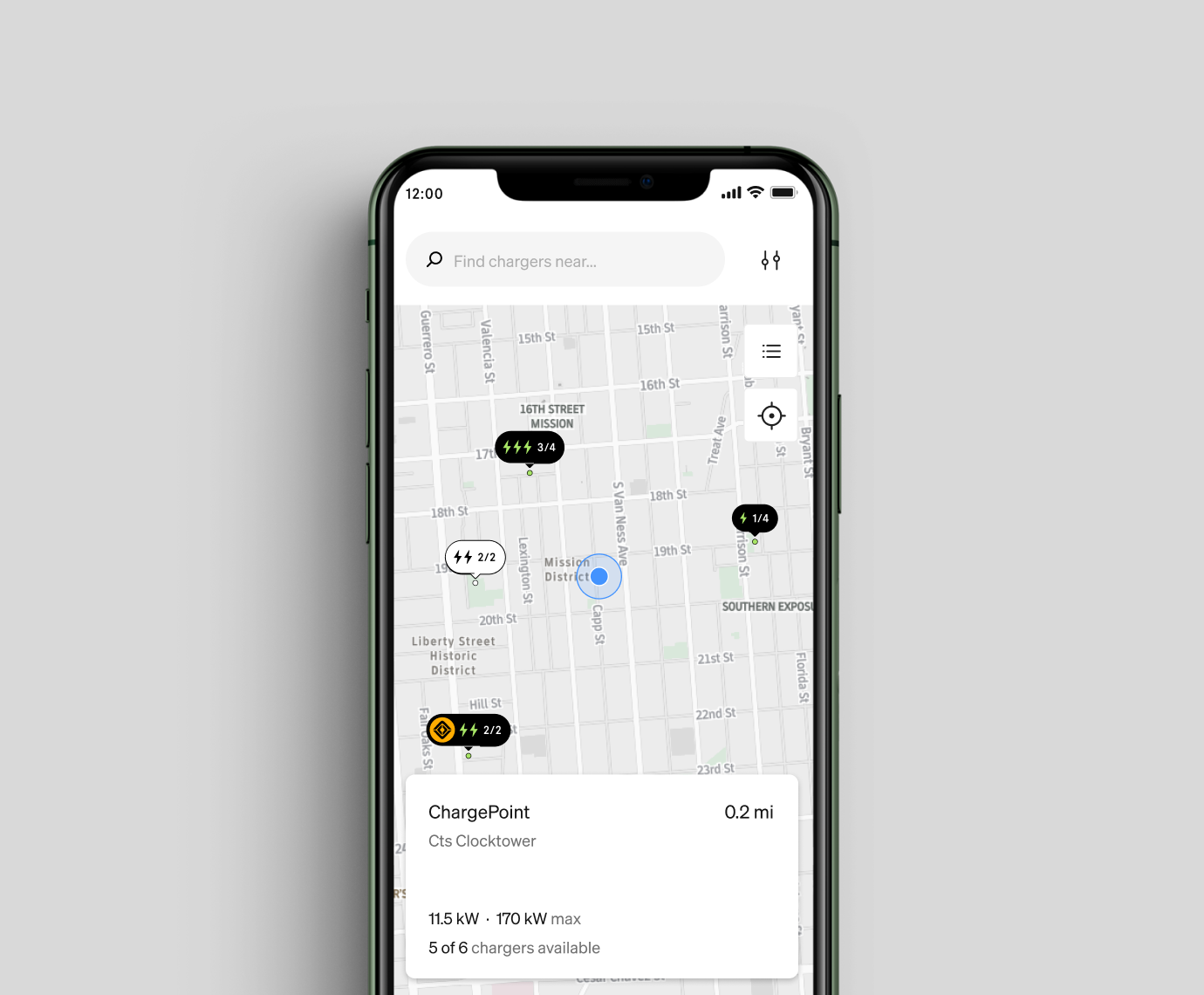
A lot of our refinements focused on the scalability of the platform enabling new growth areas in the future whilst delivering on priority features such as Pet Mode and route planning.

With a new art direction set, we built out a plan to integrate system updates into our product roadmap.

We continued to evolve and interate on key baseline features based on our product strategy.

We added robustness to our design system, aligning the app builds with our component library.
004
Refine end to end collaboration and communication
As we scaled the team(s) our design practice and collaboration models had to evolve.
We introduced new workshop formats, design critiques, cross-functional working sessions, leadership reviews, status meetings to ensure updates were shared more regularly.
We re-worked our design documentation and handoff approach ensuring all work included interaction prototypes, multiple feedback session and “office hours”
Additionally, we, as a cross-functional leadership group, became more strategic in how we presented quarterly plans and roadmaps against organizational priorities, learnings from research and emerging key metrics. Ensuring that we were delivering the same messages to our teams whether about prioritization, organizational change or things happening in the world outside.


OUTCOME
A reset foundation optimized for learning, efficiency and growth.
A unified digital design language
As we updated our product, our updated design system was integrated into the live code - which was also cleaned up making future growth (and iteration) more efficient.
We simplified navigation patterns and architecture allowing more space for upcoming initiatives and easing wayfinding issues in the app.
Improved prioritization and collaboration
Our cross functional teams were working closer together which created efficiencies in project and better output for each app release. Regular in-person get-togethers helped create a feeling of togetherness in the 50+ app group.
Testing groups, Beta groups, Owner groups
We established multiple methods of learning and at different stages, from early concept testing through to pre-release groups. A new focus on Owners drew more rapid improvements to the experience, whilst creating more alignment in leadership.