Ryan Martin
Product Designer + Director
London
UK
Kitty Hawk
NC, USA
2021
Rivian
Mobile App Launch
Background
Rivian is an adventure forward electric vehicle manufacturer.
At the end of 2020 they were preparing to launch their first vehicles, vehicle service program, and a connected network of Rivian owned and enabled chargers.
My Role
I joined Rivian to lead the mobile design team in bringing a vehicle companion app to market in-time for launch; to enable customers to take ownership of their vehicle, utilise connected vehicle features, access Rivian’s charging network, and book in and manage Vehicle Service (repair).
I was the first design team member dedicated to the app. A series of technical prototypes had been completed however the app was behind in both fidelity of definition (what the app is and does) and quality of execution (how it does it).
Driving Insight
For the market of early Electric Vehicle adopters, the priority was on reliability and predicatbility. The ability to manage the core functionality of the vehicle, access to charging (that worked as expected) and making service as tolerable as possible.
In other words, keep it simple but make sure it works.
Responsibilities
Project Leadership
Vision Definition
Roadmap Prioritization
UX Definition
Art Direction
Process Definition
Interaction Design
Hiring
Managing
001
Prioritize the fundamentals
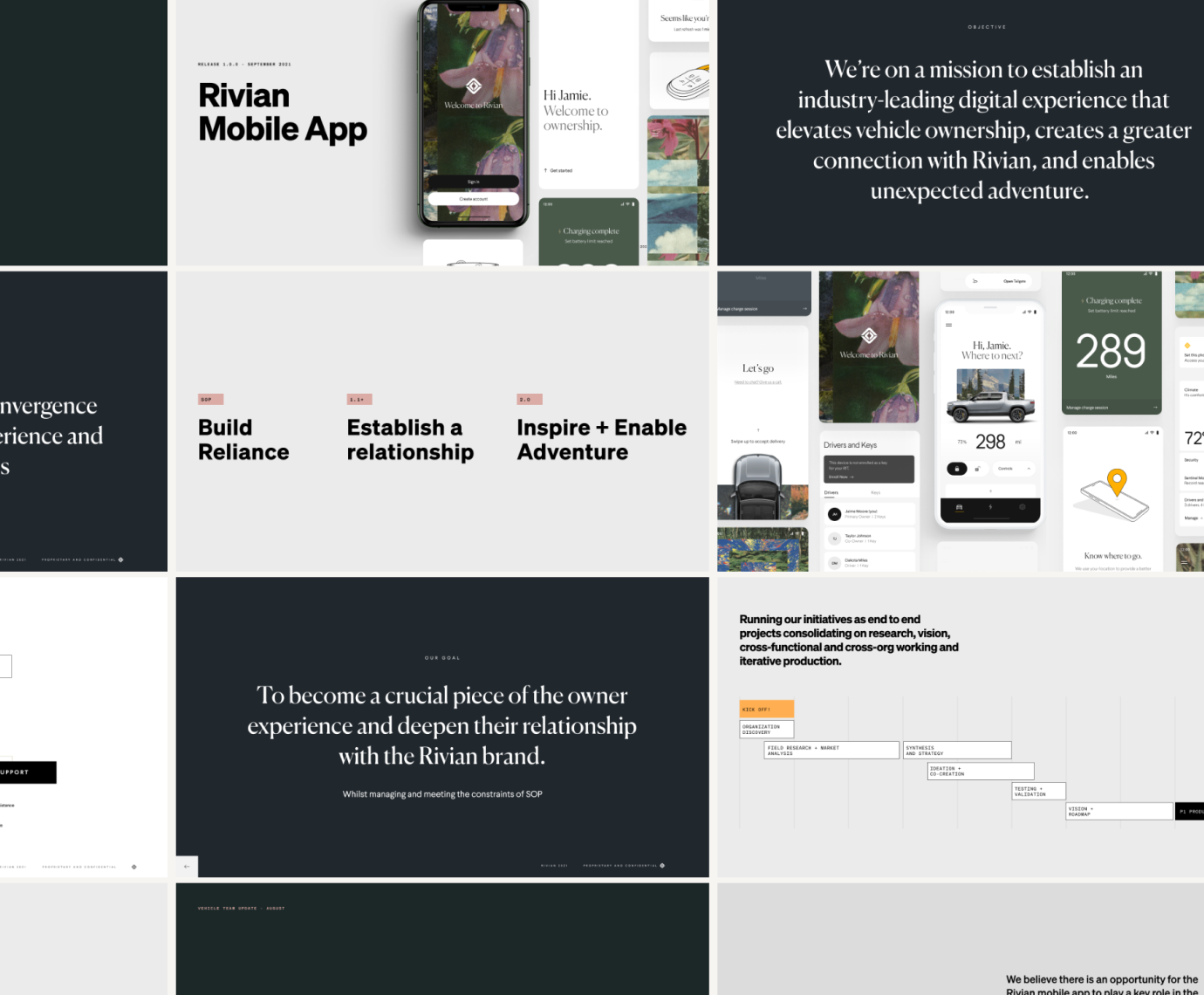
As the Mobile App was a committed part of the Rivian release plan, we quickly had to find an identity that helped us consolidate our position in the ecosystem ahead of launch and how we were going to achieve it. We settled on the direction of “Enabling Access” - that the app was your key, not only to your vehicle but all the critical services Rivian provided to owners such as Charging and Vehicle Service.

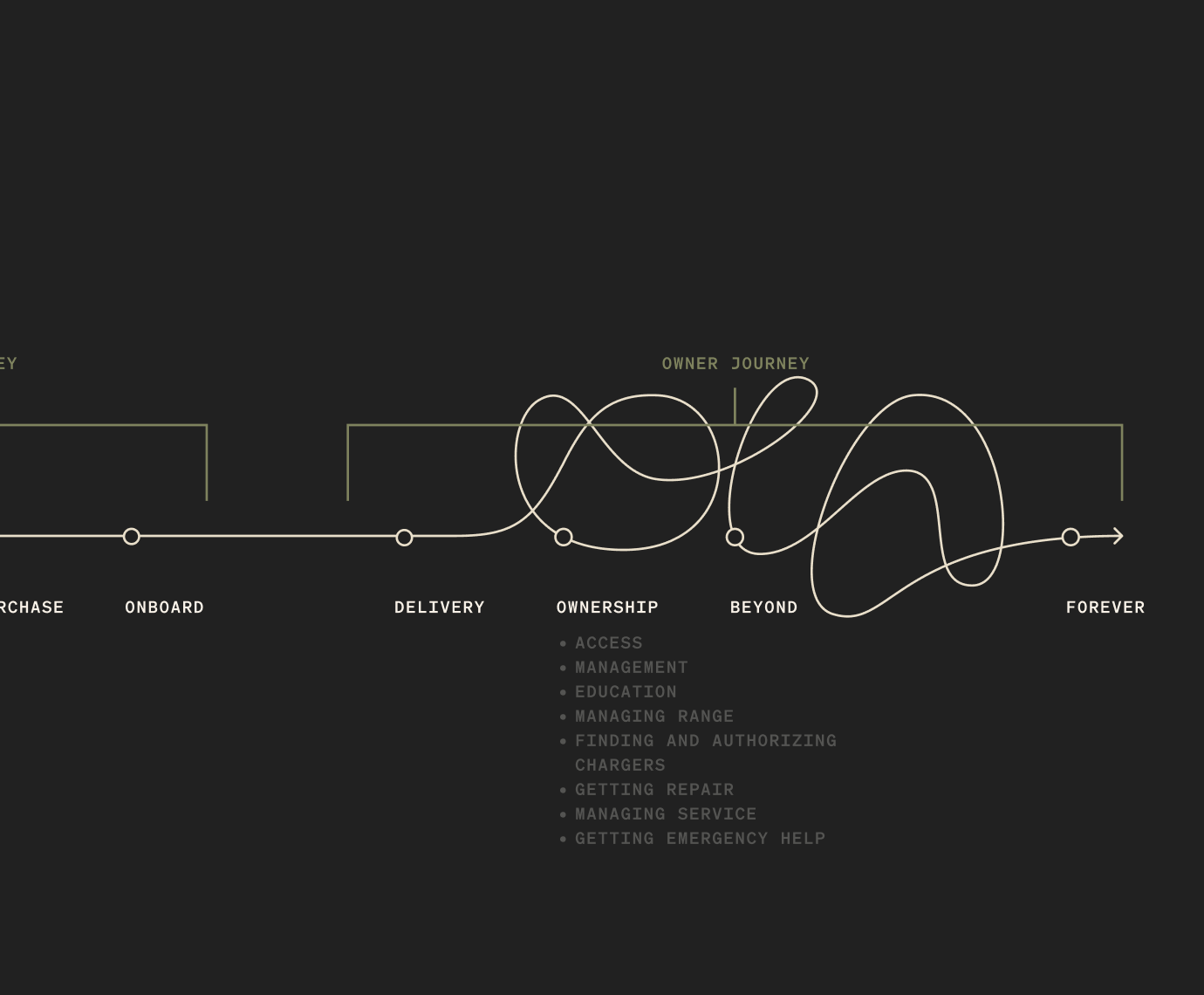
Finding our role in the ecosystem and the priorities for supporting ownership

Scoping and planning our go to market strategy
002
Define the direction
The inital technical proof of concept app - had a UI derivative of competitor products. We worked quickly to find a visual language that balanced the minimal style of the vehicle UI but spoke to the Adventure components of the Rivian brand and celebrating some of the “artistic-license” emerging in other Rivian brand platforms.

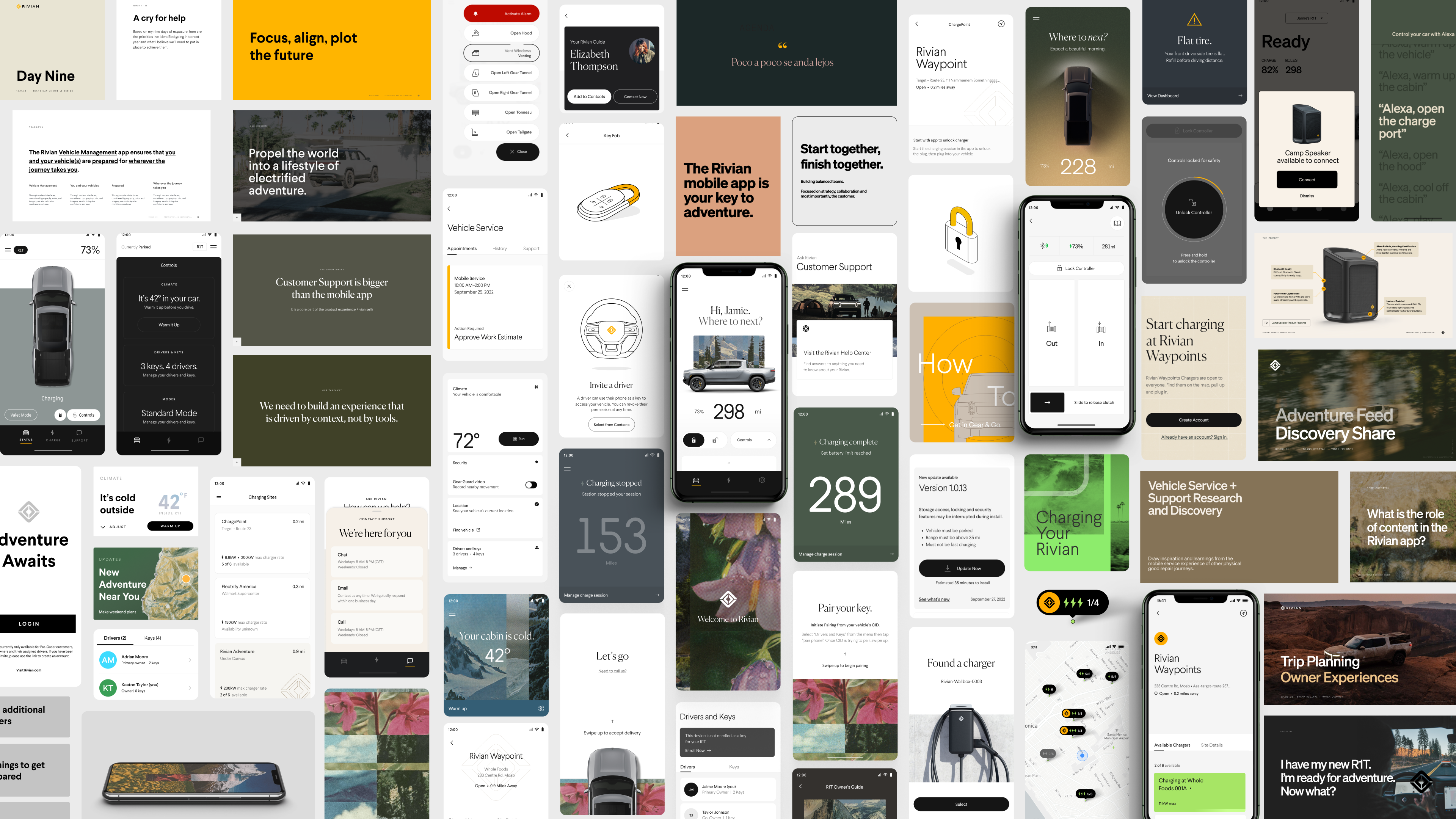
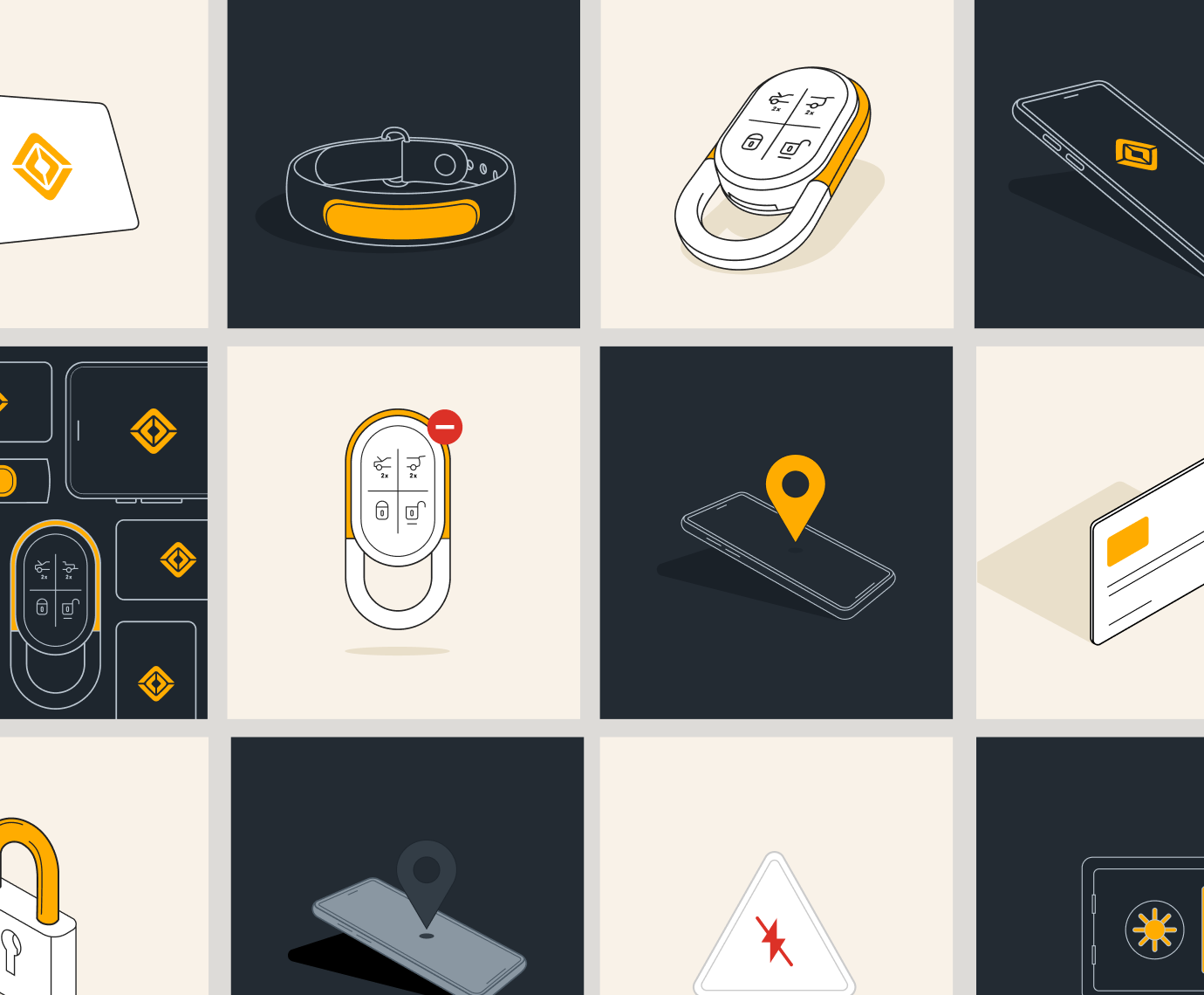
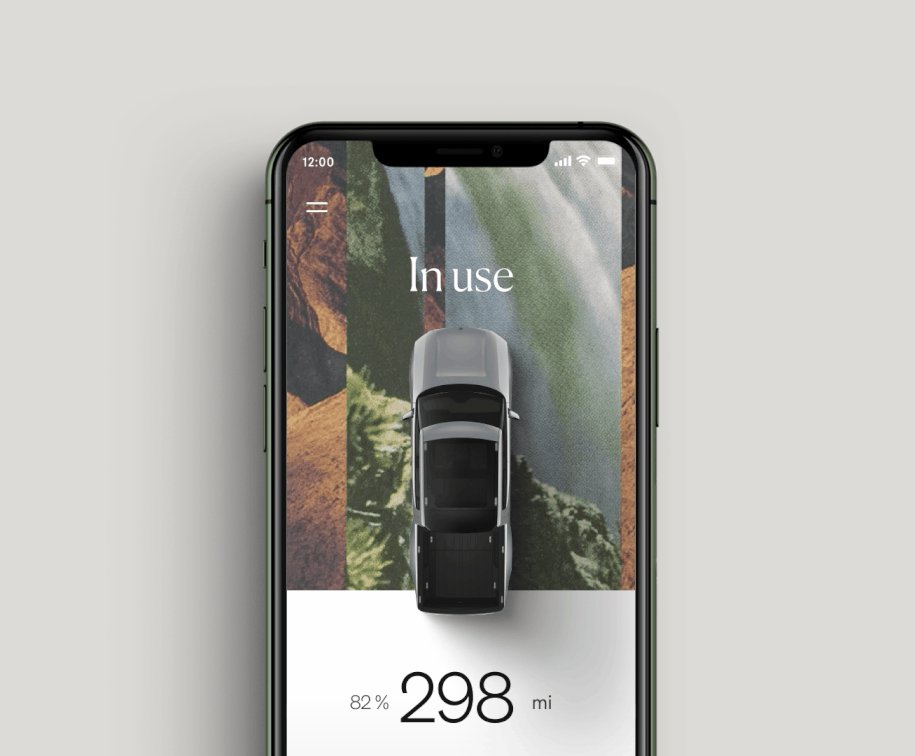
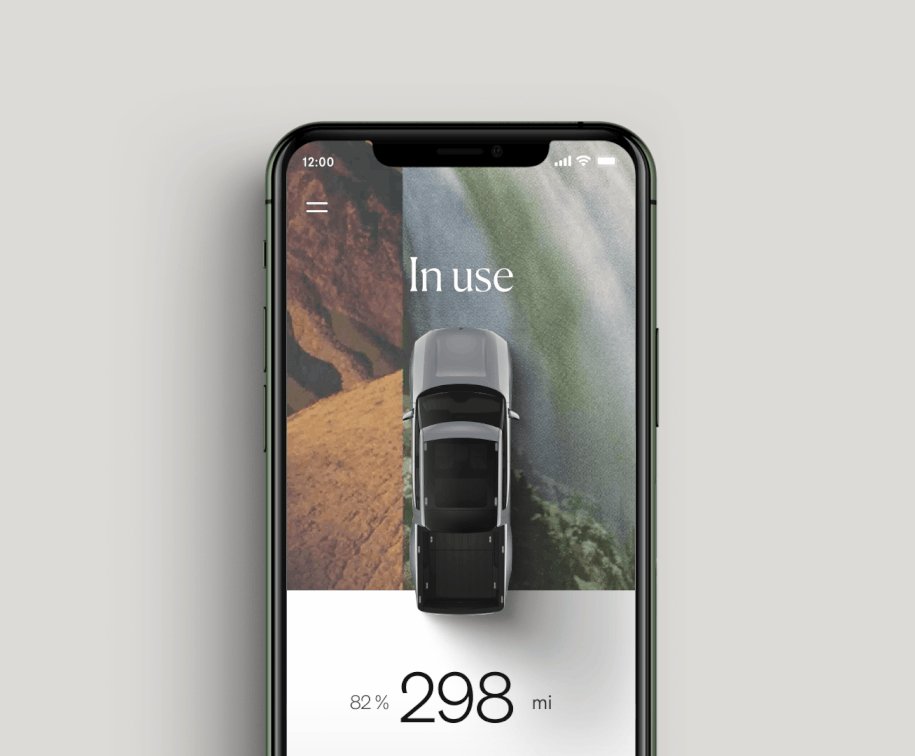
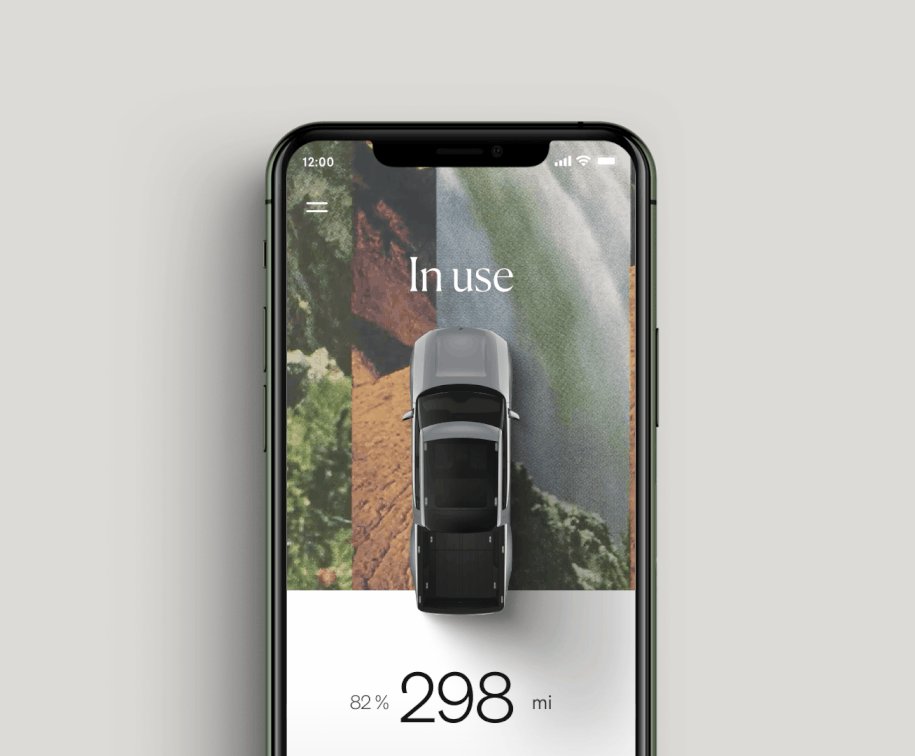
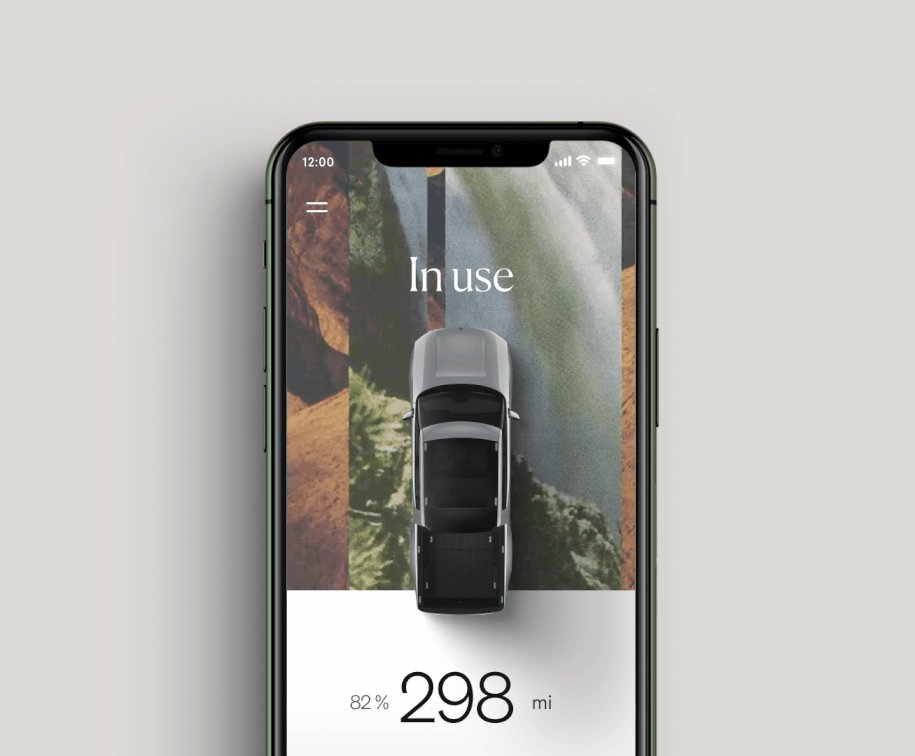
Experimenting with textures, illustrations and motion for a richer design language

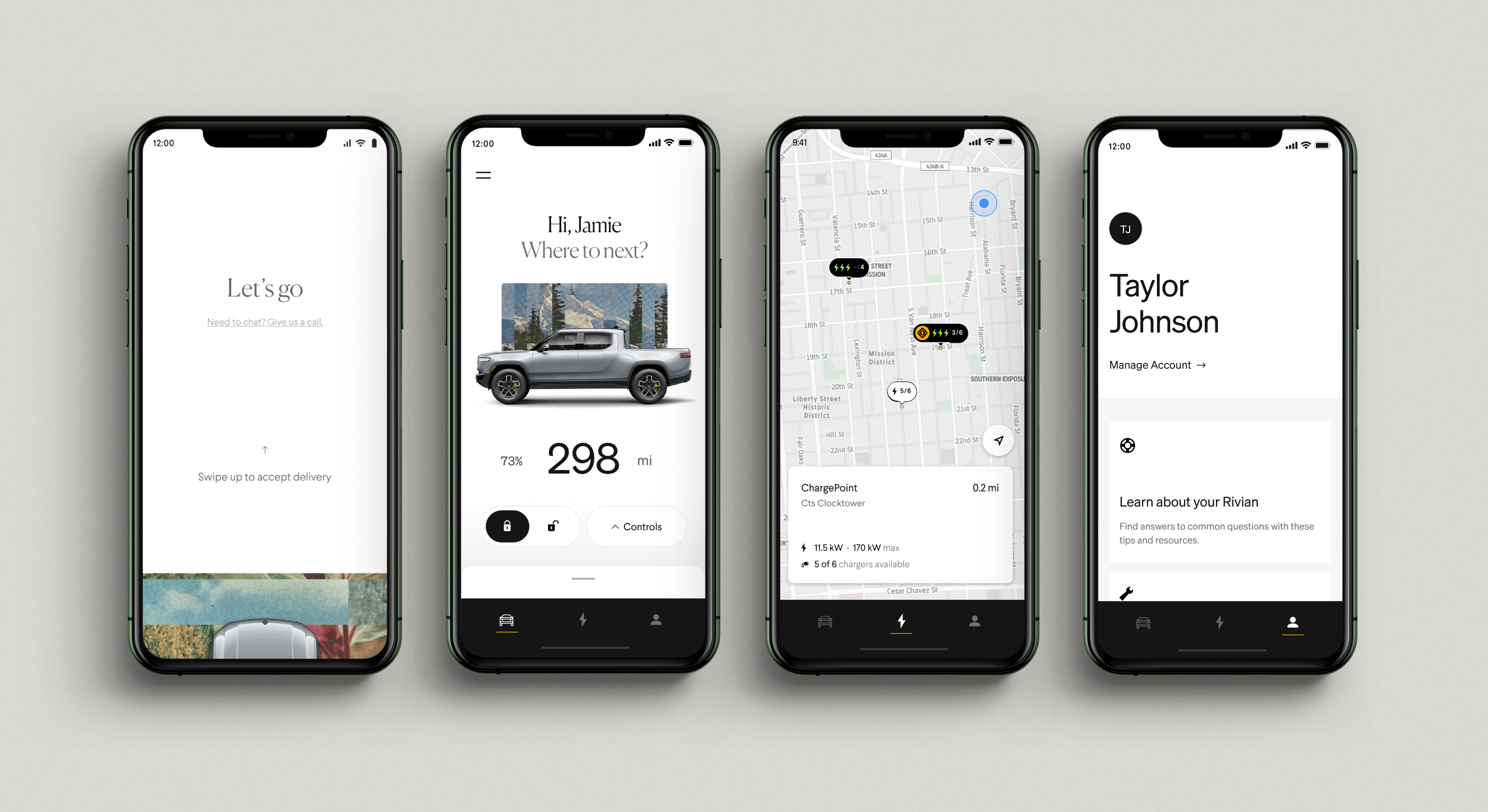
Exploring UI design through key app moments
003
Reset the baseline
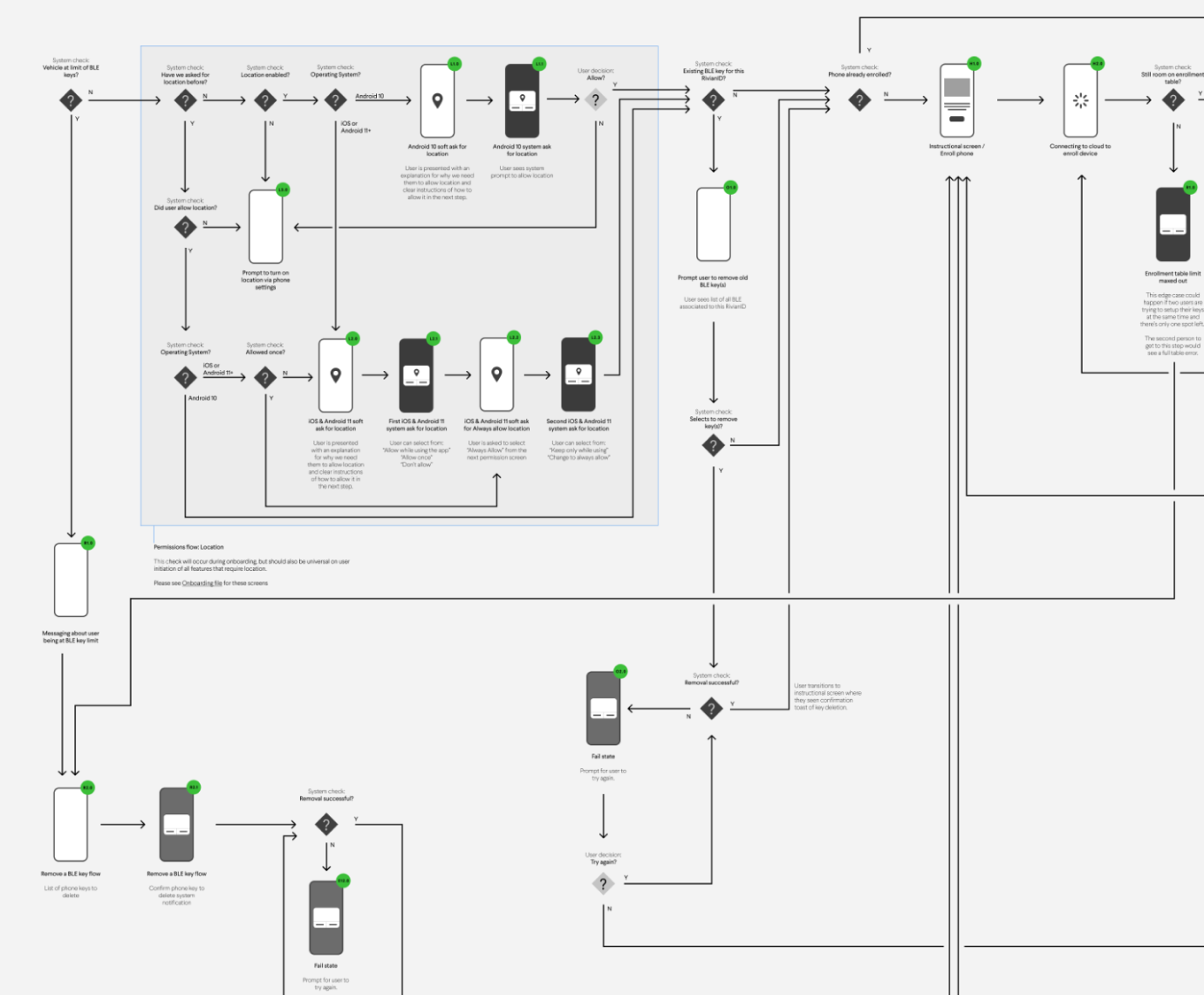
Developing the app involved overcoming challenges like syncing phones via Bluetooth Low Energy (BLE), configuring home chargers, and managing vehicle delivery. We navigated complex technical requirements and app permissions to improve the user experience.
Through detailed technical audits, and lots of testing, we identified areas to simplify and enhance the connection between the app, the vehicle and the owner.

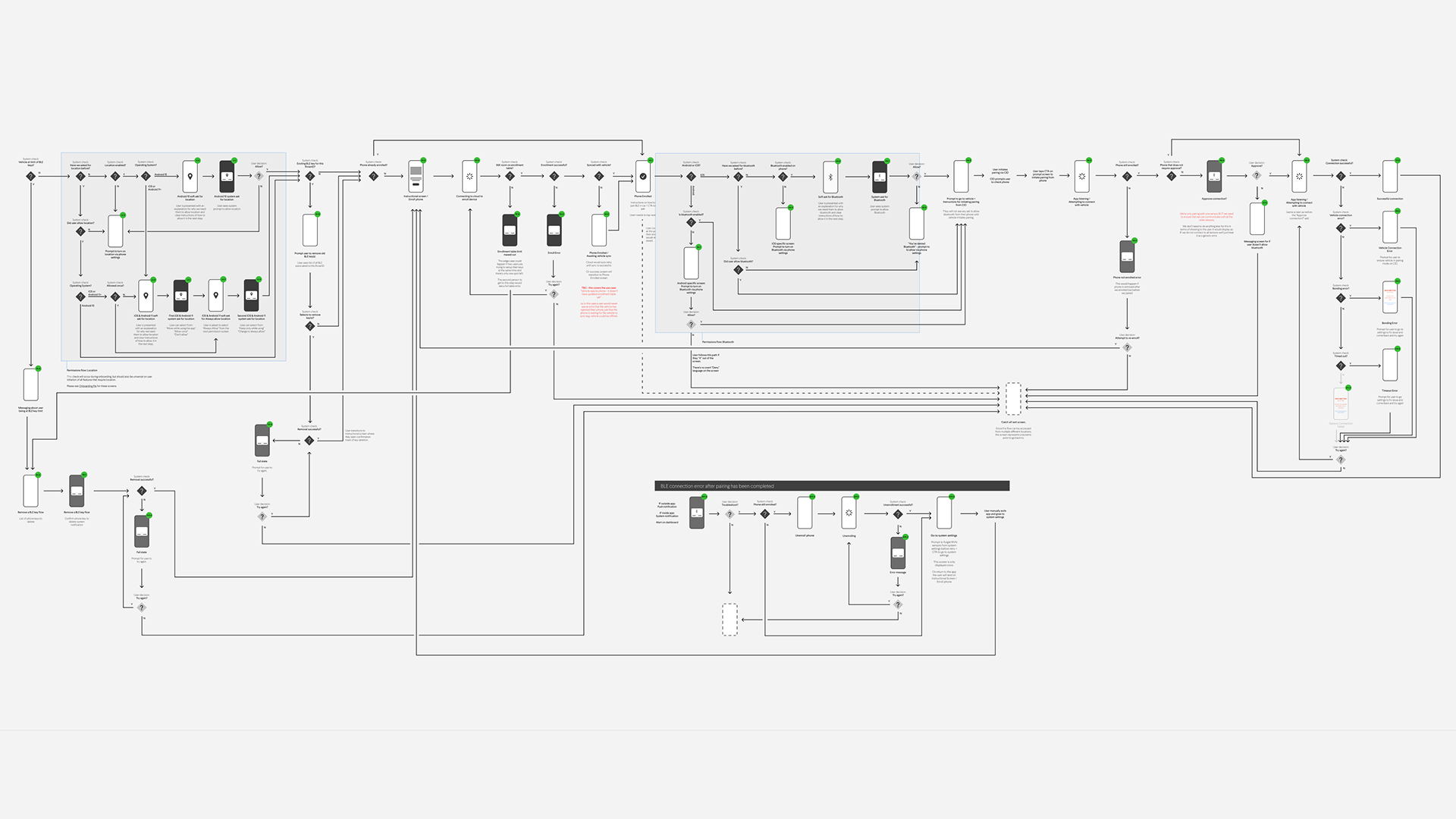
Mapping out key system flows to establish “how they actually work”

Testing in the prototype and vehicle “buck”

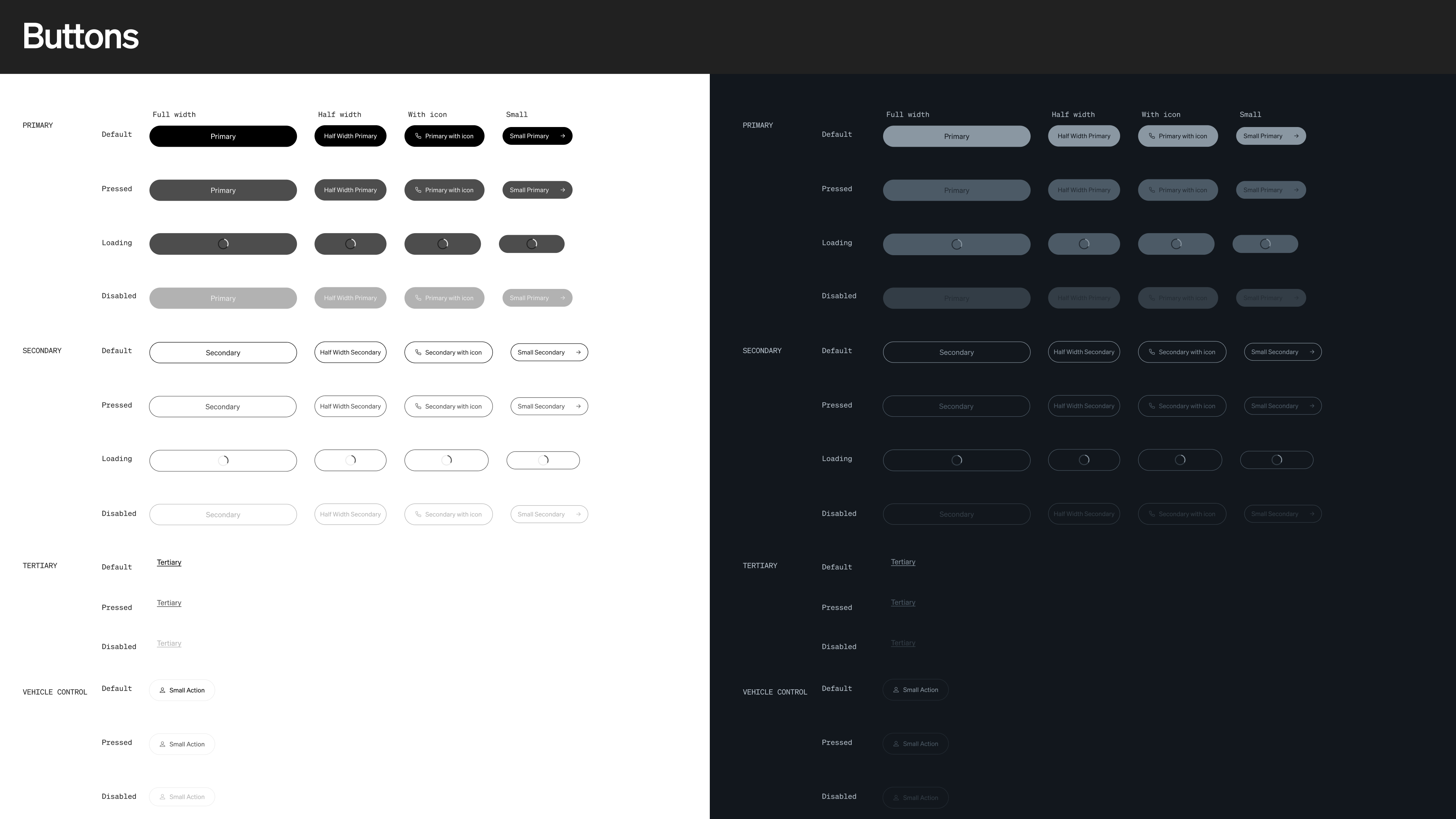
Establishing and organizing our app architecture

Testing, testing, testing.
The project was described to me as "designing and building a plane, whilst the plane is taking off, whilst other people are also designing planes, that are also taking off."
Communication, teamwork, openness and resilience became key factors in how we moved multiple lines of work forward in the same direction—whilst determining what that direction was.
004
Sprint to market
The initial planned scope for launch was extensive and documentation and technical capacity limited. I helped to set a re-focus on launch day critical features and ensuring robustness of design documentation and engineering capability. This ran parallel to the visual direction overhaul and enabled us to build an initial baseline we could scale against after launch.

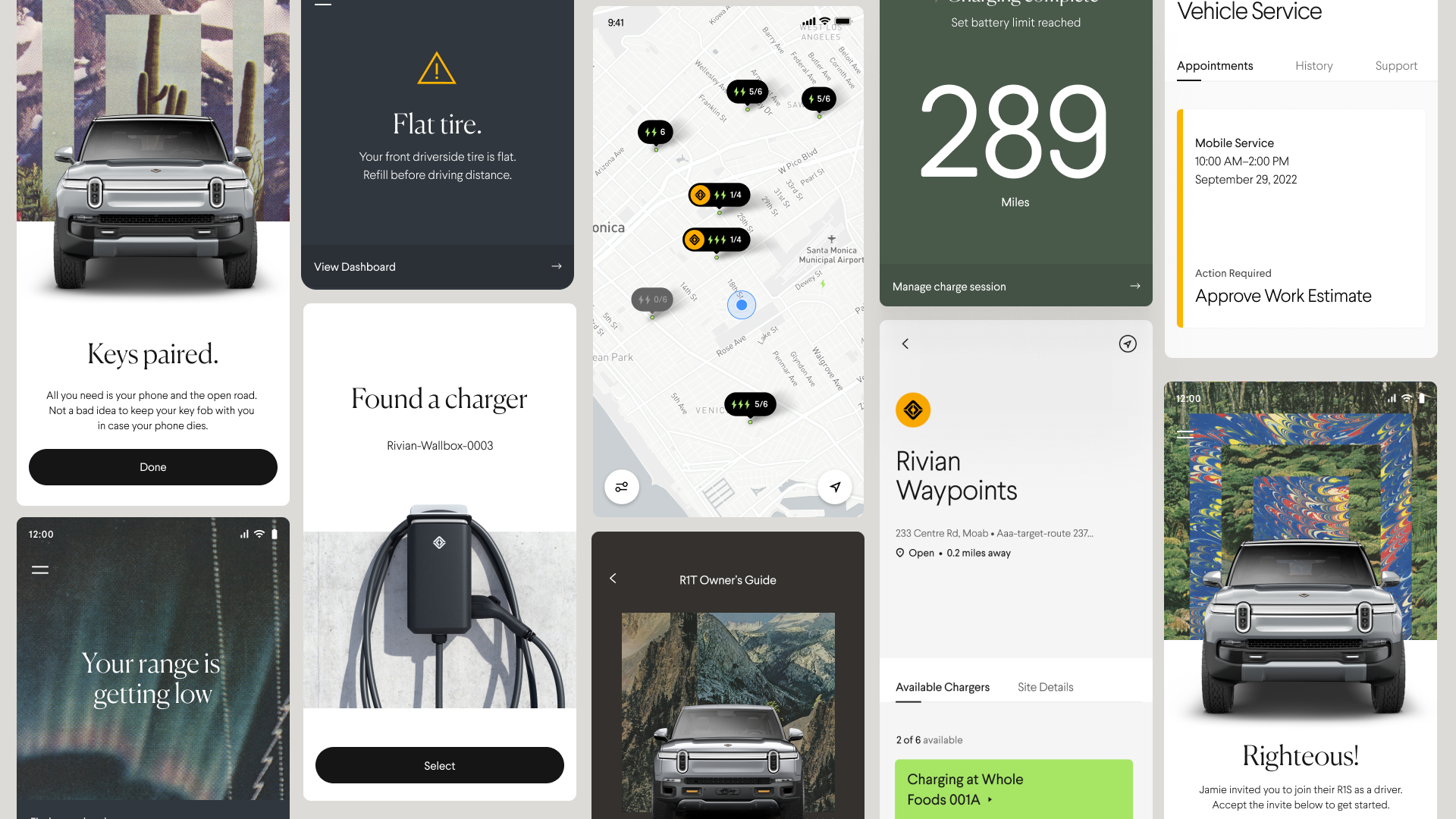
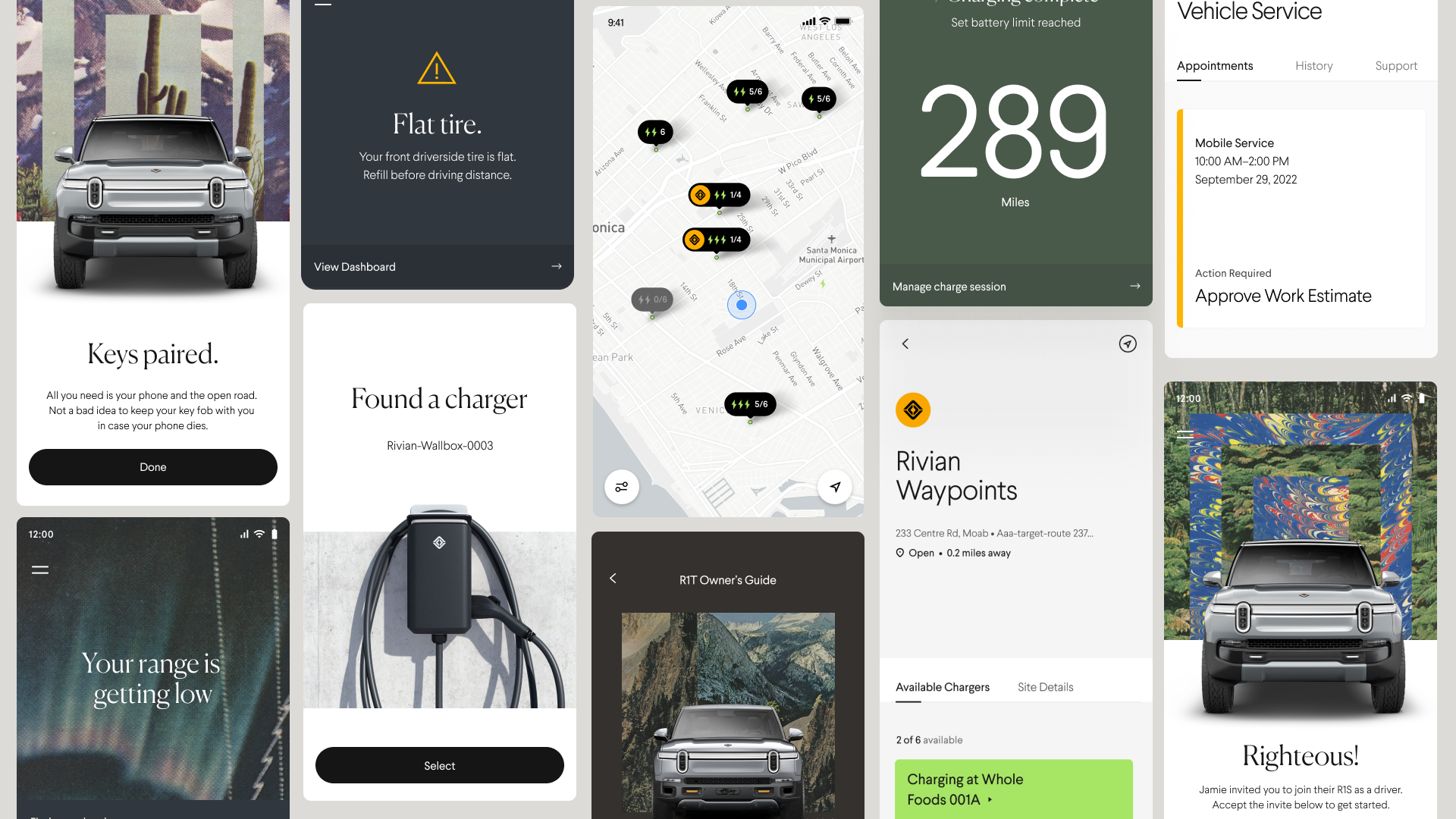
Welcome to Rivian

Making taking ownership even more memorable

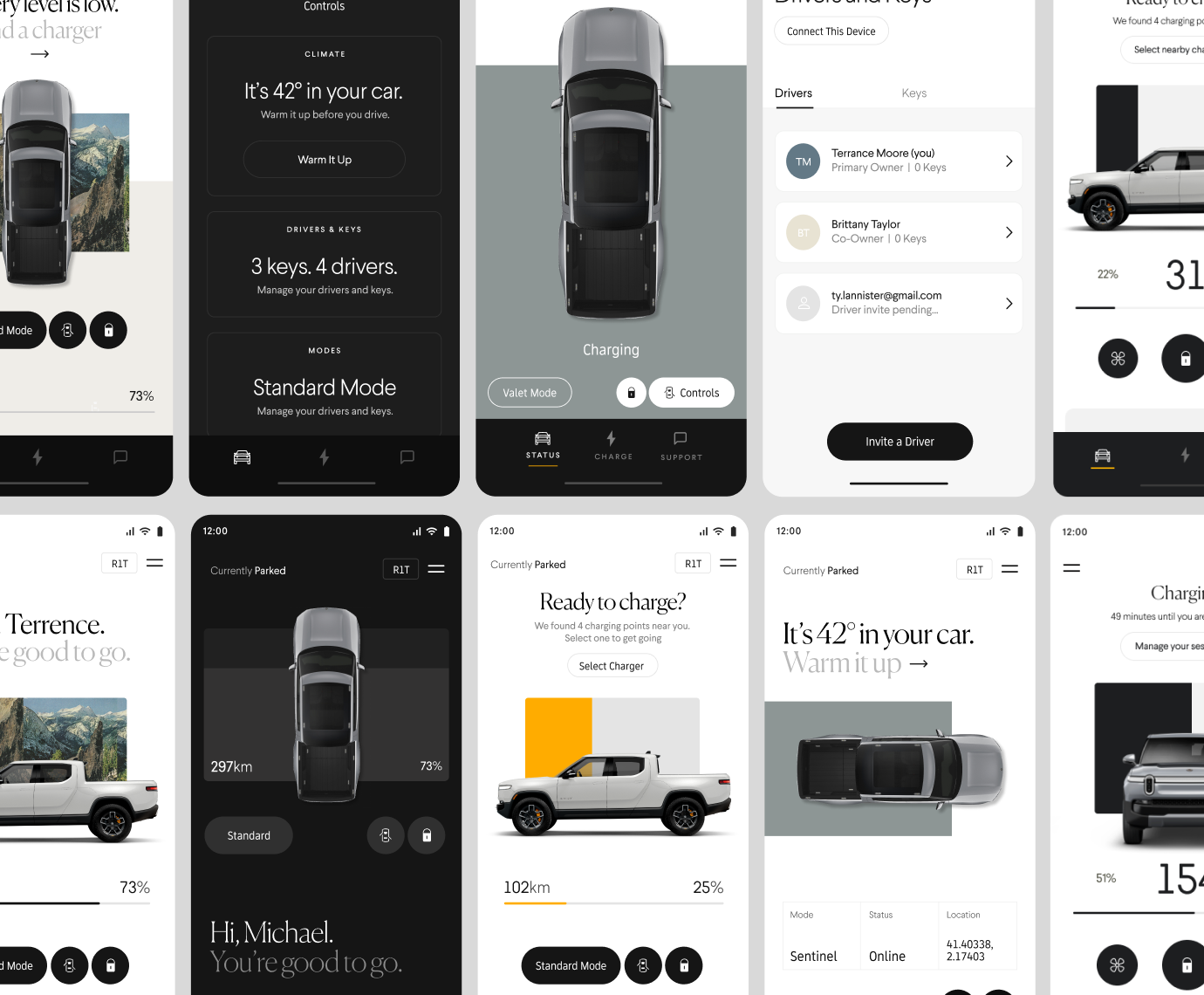
Key screens

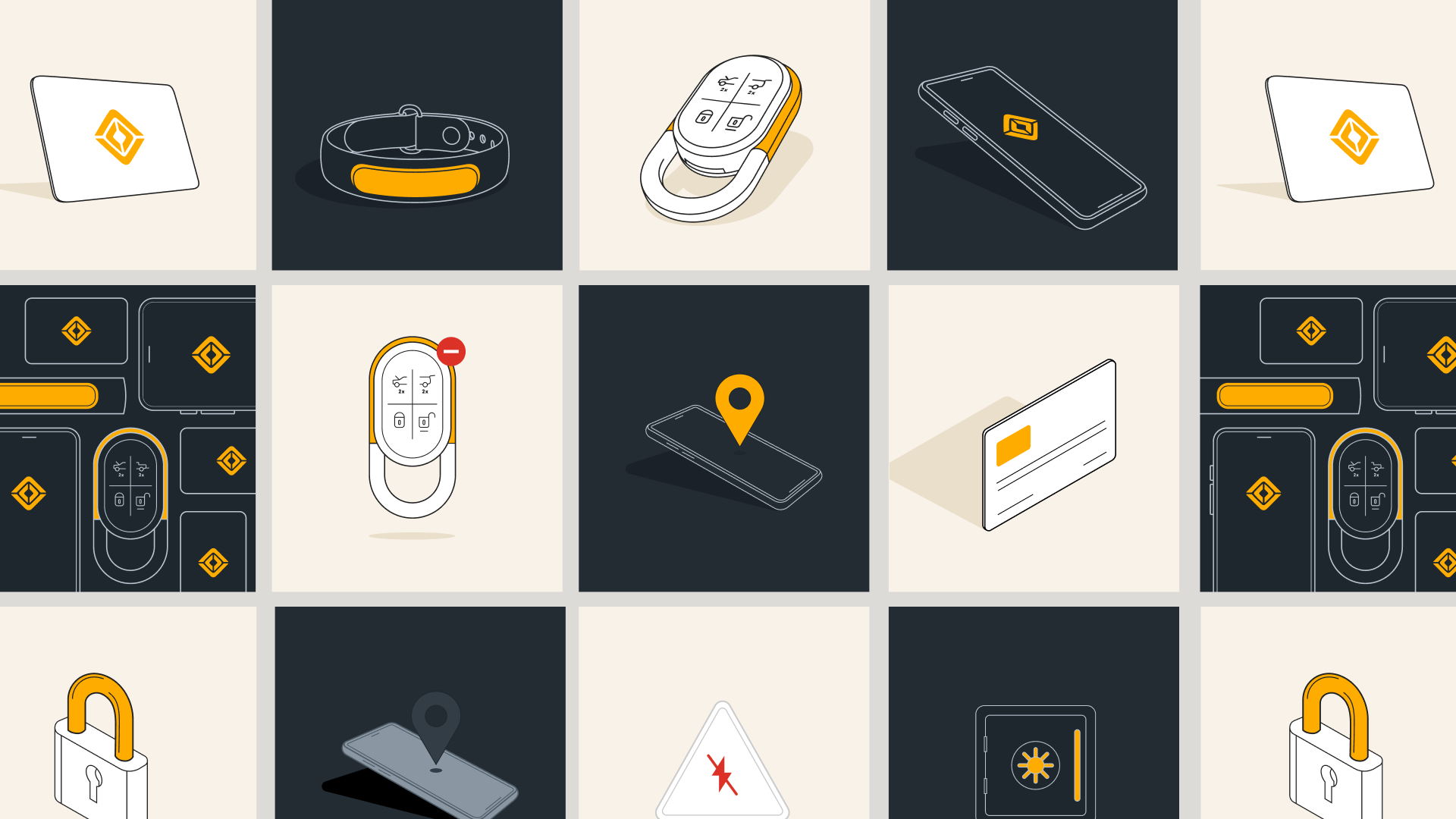
An illustration toolkit, for instruction, information and wayfinding.

Elevating vehicle status

Outcome
A successful ecosystem launch, mobile app launch and IPO, perpetuating growing pains.
The Good
The app was launched in-time for the first vehicle deliveries and ahead of one of the biggest IPOs ever— receiving generally positive first impressions from app store reviews, and JD Power's industry review.
We'd scaled the cross-functional teams together; including growing the creative team from 1–15.
The Less Good
Sprinting to market and growing so quickly had caused disconnect in our digital ecosystem, quality issues in our final product and cross-functional processes had yet to be established to help the team scale and work more autonomously. We also hadn't truly embeded ourselves in the Ownership experience, having no true owners during this work…
And that lead me into my second year at Rivian and the evolution of the team.